I launched a free directory on ProductHunt today that I built for free using Notion.
You can see what it looks like here: https://www.producthunt.com/posts/350-e-commerce-tools-database
I wanted to share a bit of the build process since I messed up so many times in the process of building out the platform.
If you ever wanted to build an easily sharable database of links and content, this is one of the easiest ways to do it that I’ve figured out. Even if you don’t specifically want to build a directory, there are some tidbits in here I discovered which could help you in your Notion building process.
Step 1: Create Your Database and Columns in Notion
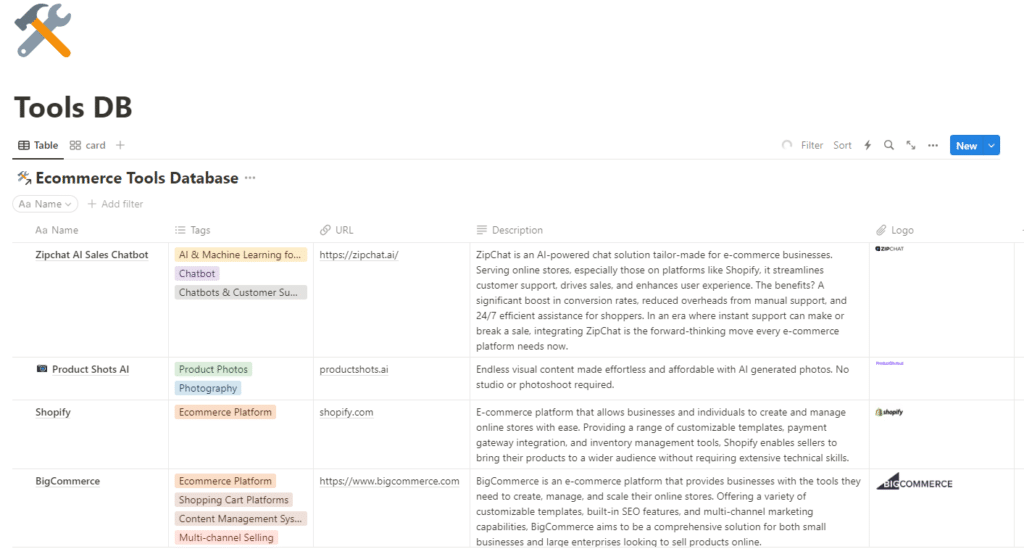
You want to start with mapping what data you’re going to have in the directory. For instance, the database I created had these columns:
| Name | The name of the app, platform, integration, tool or resource. |
| Tags | 1 or more categories for the resource. |
| URL | A direct link to the main website or landing page for the application. |
| Description | A general description of the application. |
| Logo | An image of the application’s logo. |
This is a basic data structure for the MVP for my directory.
You can have as many fields as you think are necessary to make your DB as robust as you want. Here’s a screenshot of part of my notion DB.

Step 2: Create your “Landing Page” or “Directory Page”
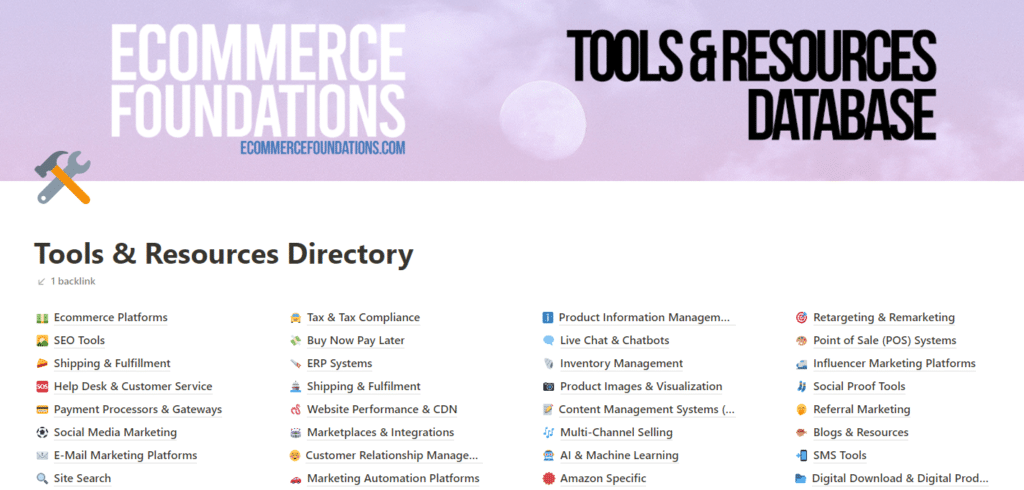
The landing page is basically the main page which will list all of the categories.
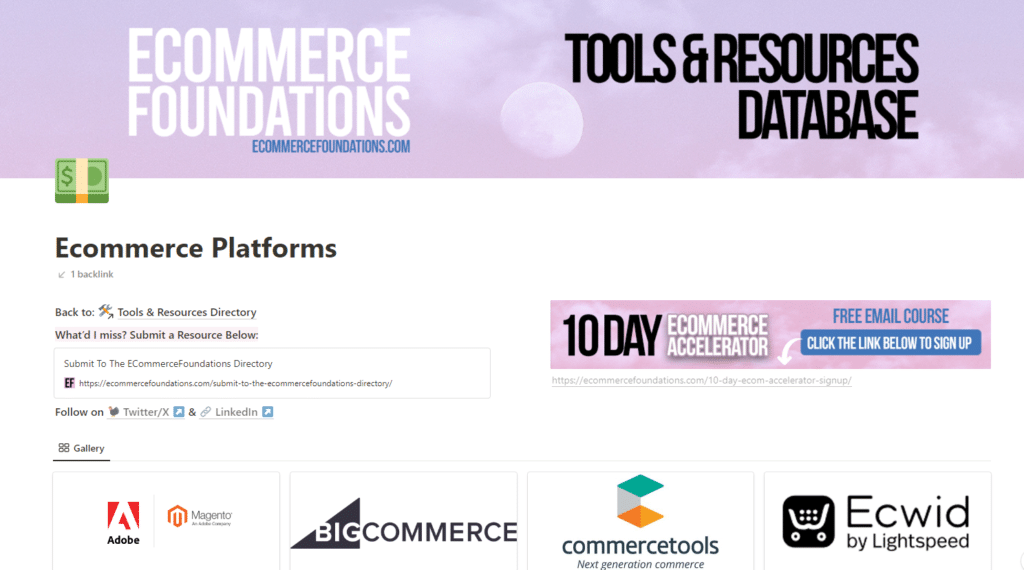
Here’s what mine looks like:

Header image (cover): You can keep the header simple and use something built into Notion (or keep it blank), but if you want a little more branding or polish you can make your own. This post covers the image sizing pretty well: https://gridfiti.com/best-notion-cover-image-size/ and you can use Canva for free to design your banner art.
Every page of your directory will be linked here. You can add more content & sections as well. Consider adding things like social media links or a link to your blog.
All of the sub-pages you create should appear on the page as they are subpages of the landing/directory page.

Step 3: Create your template “View” page as a sub page
This might be the most important step to save time. You want to set up one “perfect” view. Here’s how I set mine up:
- Set up a new database which pulls from the original, master data source from step 1
- Chose Card View and configure to show the logo and title
- Set up the filter for this view to show the proper data for that page
- Name & update everything accordingly like your page name and icon
- Add extra sections and set up your cover/header

Set up the publishing status and push this live to the web. Otherwise, no one will be able to see this on the main page. If you skip this step before copying, you’ll have to go back and make every one of them public individually and if you have dozens of pages, this can be very time consuming so double check to ensure your template is just right.
Note: if something is going to be repeated on every page that you may want to update later, make sure to use synced blocks so you don’t have to update every page to change that section.
If you have a section that will be on every page but can’t live in a synced block, test, test and test again to make sure it’s ready to copy or you might have to edit every page one-at-a-time to update that one change or mistake.
Trust me, I know this from experience 😀 .
Step 4: Copy your template page, update and test
The last step is to copy that template and change the filters until you’ve built out all of your directory pages. Make sure that every time you change the filter, you press the button to “Change for All” which will pop up or else the changes will not be saved.
Continue building your database and with your content and repeat until you have used all of your views and categories.
To find good data, you can scrape various sites (but don’t steal, please) using something like Octoparse, or you can try using ChatGPT to generate content or ideas. Otherwise, you can write it yourself the good old fashioned way.
At this point, you’re ready to share this with the world.
Using Notion is MUCH easier than coding from scratch and the best part is that it’s completely free.